Webflow is een gerespecteerd website-ontwerpplatform dat wordt gebruikt door over 3.5 miljoen klanten wereldwijd. Of je nu een doorgewinterde professional bent of net begint, deze Webflow-review geeft je een diepgaand inzicht in de functies en mogelijkheden van dit platform voor het bouwen van websites zonder code.
Er zijn honderden websitebouwers. Elk is geschikt voor een ander publiek. Webflow heeft zichzelf stevig gepositioneerd als de software bij uitstek voor professionele ontwerpers, bureaus en bedrijven die het ondernemingsniveau bereiken.
Key Takeaways:
Webflow biedt veel aanpassingsvrijheid en controle over het website-ontwerp, inclusief HTML-codetoegang en -export, waardoor het een uitstekende keuze is voor werk van klanten.
Er is veel ondersteunend materiaal beschikbaar via Webflow University, maar de tool is misschien niet beginnersvriendelijk en vereist technische kennis om onder de knie te krijgen.
De prijzen kunnen verwarrend zijn vanwege de vele verschillende abonnementen en opties, en sommige geavanceerde functies zijn beperkt of nog niet geïntegreerd. Webflow garandeert echter een hoog uptime-niveau.
Het heeft inderdaad een indrukwekkend scala aan tools en functies die een genot zijn om te gebruiken - zolang je weet wat je doet.
Zeg vaarwel tegen de beperkingen van traditioneel webdesign en hallo tegen de veelzijdigheid en creativiteit van Webflow. Webflow verandert het spel voor het bouwen van websites en e-commerce door ontwerpers en ontwikkelaars in staat te stellen unieke aangepaste websites te maken zonder code te schrijven. Met zijn gebruiksvriendelijke visuele interface en krachtige functies is Webflow de perfecte oplossing voor het bouwen van dynamische, responsieve en visueel aantrekkelijke websites.
Ik ben geen expert op het gebied van webdesign, dus laten we eens kijken hoe ik met het platform omga. Kan Webflow door iedereen worden gebruikt? Of laat je het best aan de experts over? Dat zoeken we uit.
TL;DR: Webflow heeft een geweldige reeks tools en functies om verbluffende, snel presterende websites te maken. Het is echter meer gericht op de ontwerpprofessional dan op de gemiddelde persoon. Daarom vereist het platform een steile leercurve en kan het voor sommigen te overweldigend zijn.
Webflow voor- en nadelen
Laten we eerst het goede met het slechte in evenwicht brengen met een snel overzicht van de voor- en nadelen van Webflow:
VOORDELEN
- Beperkt gratis abonnement beschikbaar
- Enorme hoeveelheid controle en creatieve richting over het ontwerp
- Serieus indrukwekkende animatiemogelijkheden
- Gebouwd om zakelijke schaalvergroting en onderneming te weerstaan
- Degelijke selectie van sjablonen met luxe ontwerpen
- De nieuwe lidmaatschapsfunctie ziet er veelbelovend uit
NADELEN
- Niet geschikt voor beginners (dan zijn er andere alternatieven om te overwegen)
- Vereist een enorme leercurve
- Is duur in vergelijking met andere tools voor het bouwen van websites
- Geen live klantenservice
Webflow-prijzen

Webflow heeft vijf abonnementen beschikbaar voor algemeen gebruik:
- Gratis abonnement: Beperkt gratis te gebruiken
- Basisplan: Vanaf $ 14 per maand, jaarlijks gefactureerd
- CMS-plan: Vanaf $ 23 per maand, jaarlijks gefactureerd
- Zakenplan: Vanaf $ 39 per maand, jaarlijks gefactureerd
- Enterprise: Prijs op maat
Webflow heeft ook prijsplannen specifiek voor E-commerce:
- Standaardplan: Vanaf $ 24,- per jaar gefactureerd
- Plusplan: Vanaf $ 74 per maand, jaarlijks gefactureerd
- Geavanceerd plan: $ 212/maand, jaarlijks gefactureerd
Als u extra gebruikersstoelen voor uw Webflow-account nodig heeft, zijn deze kosten vanaf $ 16 / maand naar boven, afhankelijk van uw wensen.
Ga GRATIS aan de slag met Webflow
Vanaf $ 14 per maand (betaal jaarlijks en ontvang 30% korting)
| Plan | Type | Kosten per Maand | Maandelijkse kosten worden jaarlijks gefactureerd | Gebruikt voor |
| Gratis | Algemeen gebruik | Gratis | Gratis | Beperkt gebruik |
| Basic | Algemeen gebruik | $ 18 | $ 14 | Simpele websites |
| CMS | Algemeen gebruik | $ 29 | $ 23 | inhoudssites |
| Bedrijven | Algemeen gebruik | $ 49 | $ 39 | Sites met veel verkeer |
| Enterprise | Algemeen gebruik | Op maat | Op maat | Schaalbare websites |
| Standaard | E-commerce | $ 42 | $ 29 | Nieuwe zaken |
| Meer | E-commerce | $ 84 | $ 74 | Hoog volume |
| Geavanceerd | E-commerce | $ 235 | $ 212 | scaling |
| De onderstaande prijzen zijn naast de gekozen abonnementskosten | ||||
| Starter | Teams in huis | Gratis | Gratis | Nieuwelingen |
| Kern | Teams in huis | $ 28 per stoel | $ 19 per stoel | Kleine teams |
| Teams in huis | $ 60 per stoel | $ 49 per stoel | Teams groeien | |
| Starter | Freelancers en agentschappen | Gratis | Gratis | Nieuwelingen |
| Freelancer | Freelancers en agentschappen | $ 24 per stoel | $ 16 per stoel | Kleine teams |
| Agentschap | Freelancers en agentschappen | $ 42 per stoel | $ 36 per stoel | Teams groeien |
Kijk voor een meer gedetailleerd overzicht van de prijzen van Webflow op mijn uitgebreid artikel hier.
Jaarlijks betalen bespaart u 30% in vergelijking met maandelijks betalen. Aangezien er een gratis abonnement beschikbaar is, is er geen gratis proefperiode.
Belangrijk: Webflow wel niet bieden terugbetalingen, en er is geen geld-terug-garantie na aanvankelijk te hebben betaald voor een abonnement.
Webflow-functies

Laten we nu het platform een goede run voor zijn geld geven en erin blijven steken wat Webflow doet en de kenmerken ervan en kijk of dat zo is alle hype waard.
Ga GRATIS aan de slag met Webflow
Vanaf $ 14 per maand (betaal jaarlijks en ontvang 30% korting)
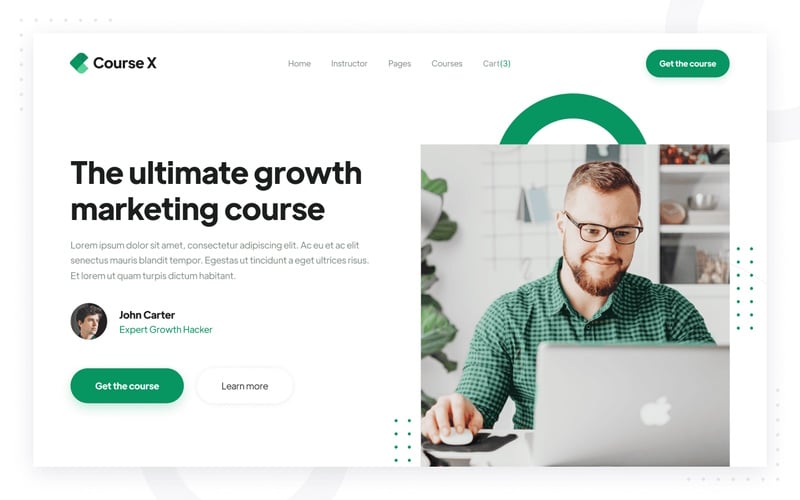
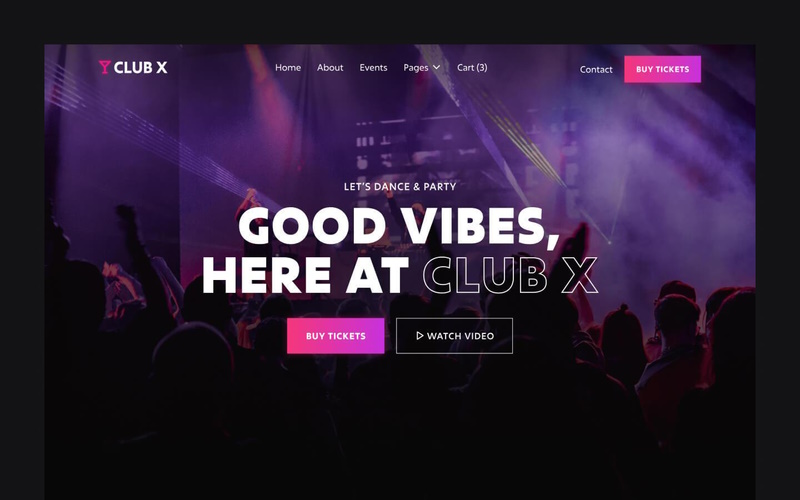
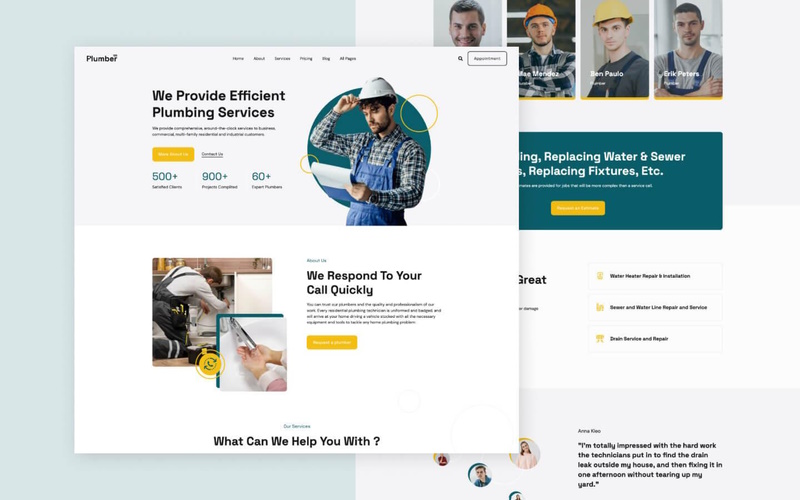
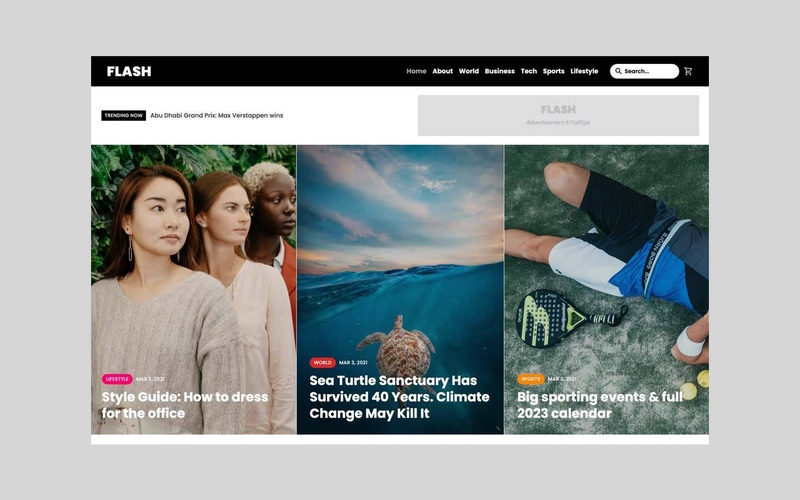
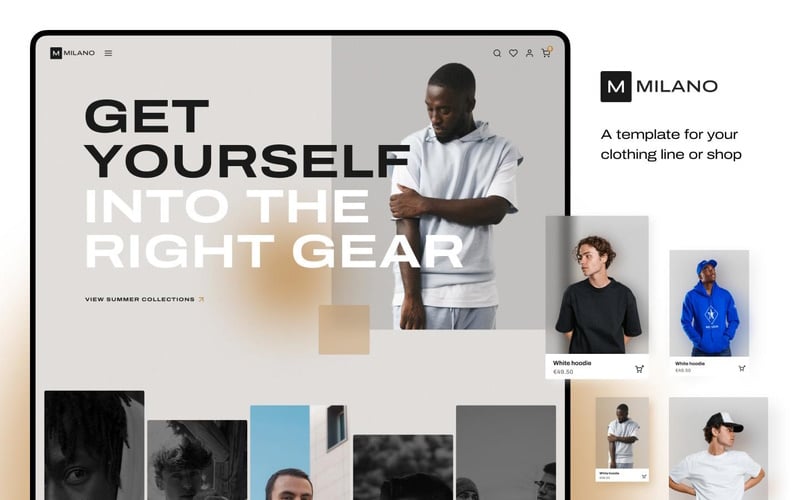
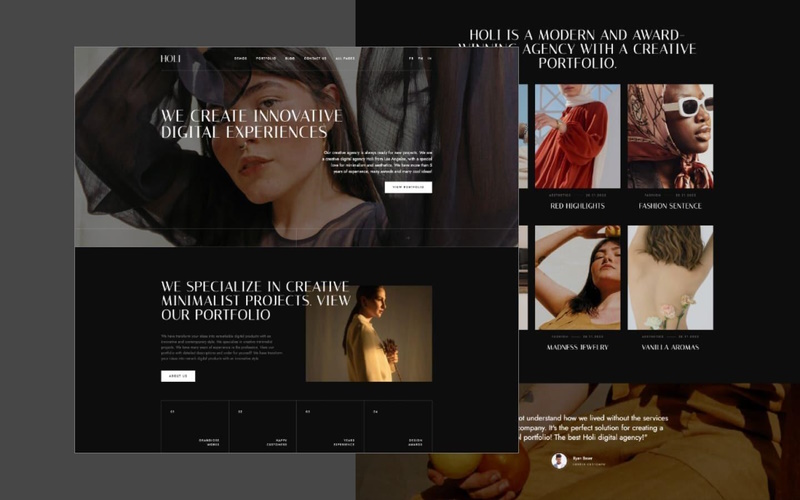
Webflow-sjablonen
Het begint allemaal met een sjabloon! Webflow heeft een mooie selectie van gratis, vooraf gebouwde sjablonen die alle afbeeldingen, tekst en kleur voor u hebben gedaan. Als je het ontwerp naar een hoger niveau wilt tillen, kan dat ook kies voor een betaald sjabloon.








De kosten voor een sjabloon variëren van ongeveer $ 20 tot meer dan $ 100 en zijn beschikbaar in een aantal verschillende zakelijke niches.

Maar hier is wat ik het leukst vind. Bij bijna alle websitebouwers is er geen middenweg. Je begint ofwel met een vooraf gebouwde sjabloon voor alles zingend, dansend of met een lege pagina.
Een blanco pagina kan een moeilijk beginpunt zijn, vooral als je een beginner bent, en a voorgebouwde sjabloon kan het moeilijk maken om te zien hoe het zou werken met uw esthetiek.
Webflow heeft de middenweg gevonden. Het platform heeft basissjablonen voor portfolio-, zakelijke en e-commercesites. De structuur is er, maar het is niet gevuld met afbeeldingen, kleuren of iets anders dat afleidt.
Dit maakt het gemakkelijk om te visualiseren en maak je website zonder je te laten misleiden door wat er al is.
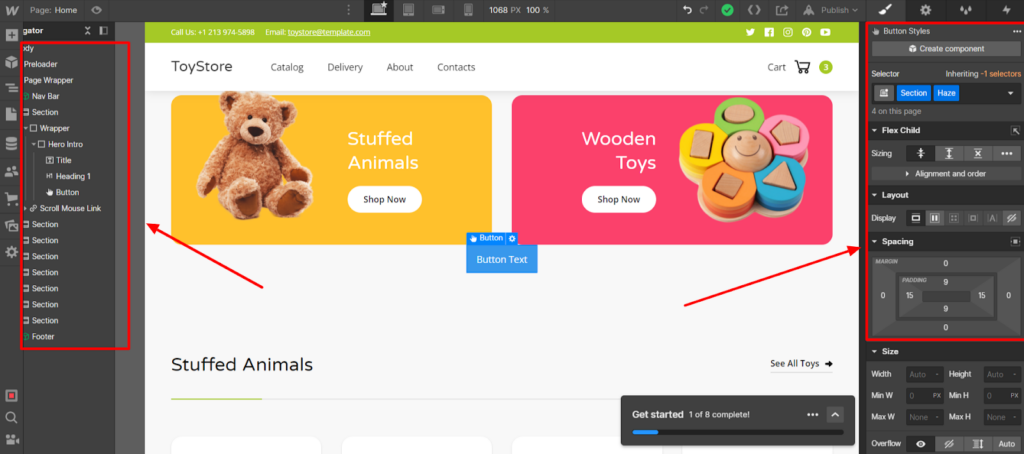
Webflow-ontwerptool

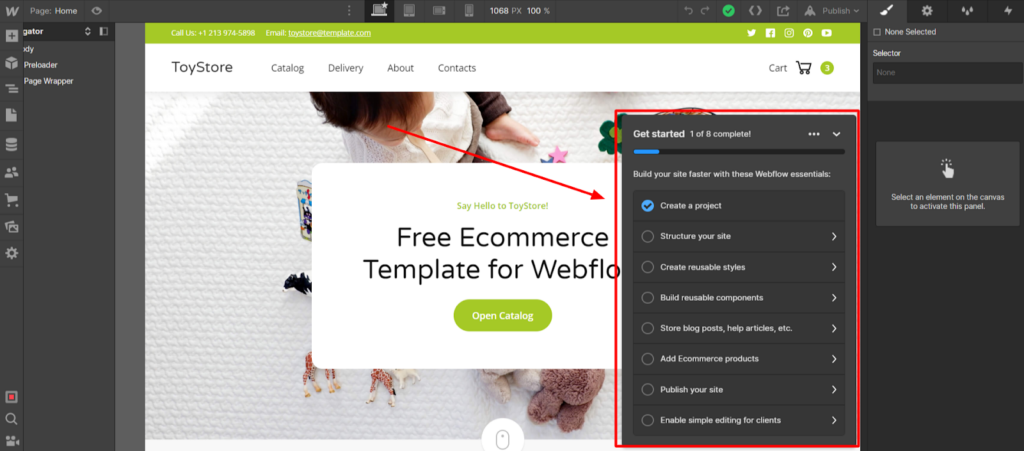
Nu, voor mijn favoriete stukje, de bewerkingstool. Ik besloot om hier met een vooraf gebouwde sjabloon te gaan en deze in de editor te starten.
Onmiddellijk, Ik kreeg een checklist te zien met alle stappen die ik moest doorlopen om mijn website klaar te maken voor publicatie. Ik dacht dat dit een leuke bijkomstigheid was voor degenen die nieuw zijn in deze software.

Vervolgens kwam ik vast te zitten in de bewerkingstools, en dit was het moment Ik werd overweldigd door de enorme hoeveelheid aangeboden opties.
De tool heeft het gebruikelijke interface met slepen en neerzetten waar u het gewenste element kiest en naar de webpagina sleept. Door op een element te klikken, wordt het bewerkingsmenu aan de rechterkant van het scherm geopend en het navigatiemenu aan de linkerkant.
Hier wordt het super gedetailleerd. In de schermafbeelding ziet u slechts een fractie van het bewerkingsmenu. Het scrolt eigenlijk naar beneden om een te onthullen gek aantal bewerkingsopties.
Elk webpagina-element heeft dit type menu en daar stopt het niet. Elk menu heeft ook vier tabbladen bovenaan die verdere bewerkingstools onthullen.
Nu, begrijp me niet verkeerd. Dit is geen negatief punt. Iemand die al gewend is aan webbouwsoftware en professionele webdesigners zal genieten van de hoeveelheid controle die ze hebben omdat het totale creatieve vrijheid mogelijk maakt.
Aan de andere kant zie ik al dat dit zo is geen goede keuze voor beginners omdat het niet meteen duidelijk is wat je moet doen en hoe je het doet.

Ik ga niet ingaan op de details van elke beschikbare bewerkingstool op dit platform, omdat we hier de hele week zullen zijn.
Bezoek nu de website webflow.com voor een volledige lijst met functies.
Het volstaat te zeggen, het is geavanceerd en heeft alles wat je ooit nodig zou kunnen hebben om zelfs de meest op details gerichte ontwerper tevreden te stellen.
Ik zal hier echter op enkele opvallende kenmerken wijzen:
- Automatische controletool: Webflow kan uw website controleren wanneer u maar wilt. Het markeert kansen waar u de bruikbaarheid en prestaties van de pagina kunt verbeteren.
- Interactietriggers toevoegen: Met de tool kunt u triggers maken die automatisch een actie uitvoeren wanneer de muis over een bepaald gebied beweegt. U kunt bijvoorbeeld instellen dat er een pop-up verschijnt.
- Dynamische inhoud: In plaats van elementen op meerdere webpagina's handmatig te wijzigen of bij te werken, kunt u ze op één pagina wijzigen en zijn de wijzigingen overal van toepassing. Dit is handig als je bijvoorbeeld honderden blogposts hebt die een wijziging nodig hebben.
- CMS-collecties: Dit is een slimme manier om groepen gegevens te ordenen, zodat u de dynamische inhoud kunt controleren en bewerken.
- Middelen: Dit is je beeld- en mediabibliotheek waar je alles upload en opslaat. Ik vind dit leuk omdat het lijkt op de middelentool van Canva en het heel gemakkelijk maakt om door te bladeren om te vinden wat je nodig hebt terwijl je op de bewerkingspagina blijft.
- Hulpprogramma delen: U kunt een zichtbare link naar de site delen om feedback te krijgen of bijdragers uitnodigen met een bewerkingslink.
- Video uitleg: Webflow weet dat het een uitgebreide tool is, en ik moet zeggen dat de bibliotheek met tutorials uitgebreid en heel gemakkelijk te volgen is. Bovendien zijn ze rechtstreeks toegankelijk in de bewerkingstool, wat superhandig is.
Webflow-animaties

Wie wil er nou saaie, statische websites als je kunt prachtige, dynamische en geanimeerde webpagina's?
Webflow gebruikt CSS en Javascript om ontwerpers in staat te stellen complexe en soepel lopende animaties te maken zonder ooit iets te hoeven doen geen kennis van coderen dan ook.
Deze functie ging mijn eigen webbouwmogelijkheden te boven, maar iemand die goed thuis is in webdesign zal dat wel doen een velddag hebben met alles wat het kan.
Bijvoorbeeld Met Webflow kunt u creëren scrollende animaties zoals parallax, onthullingen, voortgangsbalken en meer. Animaties kunnen van toepassing zijn op de hele pagina of op afzonderlijke elementen.
Ik zie graag websites met dynamische bewegingen erin. Ze zijn een geweldige manier om de aandacht van mensen te trekken of ze langer op uw site te laten blijven.
Ze zijn ook een fantastisch hulpmiddel om iemand te vragen op een specifiek element te klikken of een gewenste actie uit te voeren.
Webflow-e-commerce

Webflow is volledig ingesteld voor e-commerce (en heeft bijbehorende prijsplannen), en u kunt waarschijnlijk wel raden dat deze functie is net zo uitgebreid als zijn webbouwtools.
In feite is de e-commercefunctie toegankelijk via de webbewerkingsinterface en stelt u in staat om dit te doen doet alles wat een speciale e-commercetoepassing zou doen:
- Zet een winkel op voor fysieke of digitale producten
- Exporteer of importeer productvermeldingen in bulk
- Maak nieuwe producten aan, stel prijzen in en bewerk details
- Organiseer producten in specifieke categorieën
- Maak op maat gemaakte kortingen en aanbiedingen
- Voeg aangepaste bezorgopties toe
- Volg alle bestellingen
- Op abonnementen gebaseerde producten maken (momenteel in bètamodus)
- Maak een aangepaste winkelwagen en kassa's
- Pas transactionele e-mails aan
Voor het aannemen van betalingen integreert Webflow direct met Streep, Apple Pay, Google Betalen en PayPal.
Eerlijk gezegd vond ik deze lijst enigszins beperkt, vooral in vergelijking met andere webbouwplatforms.
Alhoewel jij wel gebruik Zapier om verbinding te maken met andere betalingsproviders, dit is ingewikkelder en kost u veel meer, vooral als u hoge verkoopvolumes ziet.
Ga GRATIS aan de slag met Webflow
Vanaf $ 14 per maand (betaal jaarlijks en ontvang 30% korting)
Webflow-lidmaatschappen, cursussen en beperkte inhoud

Cursussen verkopen is heet nu, dus webbouwers worstelen om deze trend bij te houden. Webflow lijkt aan te slaan omdat ze nu een lidmaatschapsfunctie dat is momenteel in beta-modus.
Webflow-lidmaatschappen bieden u een manier om maak een betaalmuur voor bepaalde inhoud op uw website, maak lidmaatschapsportalen en bieden op abonnementen gebaseerde inhoud.
Voor zover ik het begrijp, maakt u pagina's op uw website voor uw beperkte inhoud, en "vergrendelt" u ze vervolgens met een toegangspagina die alleen toegankelijk is voor leden. Hier kan je merk alles, maak aangepaste formulieren en verstuur gepersonaliseerde transactionele e-mails.
Aangezien deze functie zich in de bètamodus bevindt, zal deze in de loop van de tijd zeker worden uitgebreid en verbeterd. Dit is zeker iets om in de gaten te houden naarmate het vordert.
Webflow-beveiliging en hosting

Webflow is niet alleen een tool voor het bouwen van websites. Het beschikt ook over de mogelijkheid om host uw website en biedt ook geavanceerde beveiligingsfuncties.
Dit maakt het platform een one-stop-shop en verwijdert de noodzaak voor u om hosting en beveiliging van platforms van derden te kopen. Ik ben een liefhebber van gemak, dus dit spreekt mij enorm aan.
Webflow-hosting

Wat hosting betreft, heeft Webflow een A-klasse prestaties en 1.02 seconde laadtijd voor zijn websites.
De hosting wordt verzorgd via haar Tier 1 content delivery netwerk met Amazon Web Services en snel. Naast eersteklas prestaties, biedt de hosting van Webflow u ook:
- Aangepaste domeinnamen (behalve bij het gratis abonnement)
- Aangepaste 301-omleidingen
- Metagegevens
- Gratis SSL-certificaat
- Dagelijkse back-ups en versiebeheer
- Wachtwoordbeveiliging per pagina
- Inhoudsdistributienetwerk (CDN)
- Aangepaste formulieren
- Site zoeken
- Visueel ontwerp- en publicatieplatform
- geen onderhoud
Webflow-beveiliging

Webflow neemt beveiliging zeker serieus, dus u kunt erop vertrouwen dat uw websites en alle gegevens worden veilig bewaard in elke fase.
Het platform brengt zijn beveiligingsprogramma in kaart volgens ISO 27001 en CIS kritieke beveiligingscontroles en andere industrienormen.
Hier zijn alle beveiligingsfuncties waar u naar uit kunt kijken met Webflow:
- Voldoet aan de AVG en CCPA
- Gecertificeerde Level 1 dienstverlener voor Stripe
- Volledige databeveiliging en personeelsscreening bij Webflow zelf
- Twee-factor-authenticatie
- SSO-mogelijkheden met G Suite
- Single sign-on
- Rolgebonden rechten
- Opslag van klantgegevens in de cloud
- Volledig versleutelde gegevensoverdracht
Webflow-integraties en API

Webflow heeft een behoorlijk aantal apps en directe integraties die u meer controle en flexibiliteit geven. Als het platform geen directe integratie ondersteunt, kan dat gebruik Zapier om verbinding te maken met uw favoriete tools en softwaretoepassingen.
U kunt apps en integraties vinden voor:
- Marketing
- Automatisering
- Analytics
- Betalingsverwerkers
- Lidmaatschappen
- E-commerce
- E-mail hosting
- Social media
- Lokalisatietools en meer
Als je de app die je nodig hebt niet kunt vinden, dan kan dat vraag Webflow om een app op maat te maken, speciaal voor jou (hier gelden extra kosten).
Webflow-klantenservice

Webflow is een gigant van een platform, dus je zou verwachten dat het een behoorlijk niveau van klantenservice heeft voor zijn abonnees.
Webflow laat zich hier echter in de steek. Er is geen live ondersteuning - zelfs niet op de hoogste prijsplannen. De enige manier waarop u in contact kunt komen met een ondersteuningsvertegenwoordiger is door te e-mailen en zelfs dan is de responstijd slecht.
Rapporten op internet beweren dat Webflow duurt gemiddeld 48 uur om vragen van klanten te beantwoorden. Dit is niet geweldig, vooral als u deadlines voor klanten heeft waaraan u zich moet houden.
Webflow wint op dit gebied wel wat punten terug en dat is te danken aan de universiteit. Deze enorme leerbibliotheek is vol cursussen en trainingsvideo's om u te leren hoe u het platform correct gebruikt.
Toch zal dit je niet helpen als de site hapert of als je een probleem tegenkomt. Laten we hopen dat Webflow in de nabije toekomst betere ondersteuningsopties introduceert.
Ga GRATIS aan de slag met Webflow
Vanaf $ 14 per maand (betaal jaarlijks en ontvang 30% korting)
Webflow voorbeeldwebsites

Dus, hoe zien de gepubliceerde sites van Webflow er eigenlijk uit? Er is maar zoveel dat u uit een sjabloon kunt halen, dus het bekijken van live voorbeeldwebsites is een geweldige manier om een idee te krijgen van de mogelijkheden van Webflows.
Ten eerste hebben we dat gedaan https://south40snacks.webflow.io, een voorbeeldsite voor een bedrijf dat snacks op basis van noten en zaden maakt (afbeelding hierboven).
Dit is een prachtig uitziende site met wat coole animaties om je aandacht te trekken (en maak je hongerig naar snacks!). De lay-out en het ontwerp zijn fantastisch en alles functioneert soepel.

De volgende is https://illustrated.webflow.io/. Eerst krijg je een adembenemende animatie, maar terwijl je scrolt, heb je een schone, mooi gepresenteerde lay-out dat voelt dwingend maar georganiseerd aan.
Elke pagina laadt snel en de ingesloten video's draaien als een droom.

https://www.happylandfest.ca/ toont een voorbeeldwebsite voor een festival en begint met videoclips bedekt met tekst.
Terwijl u scrolt, wordt u door een galerij met afbeeldingen en aanvullende informatie over het evenement geleid. Het is ontworpen om onmiddellijk je aandacht te trekken, en dat doet het heel goed.
Om meer voorbeelden van Webflow-sites te bekijken. Bekijk ze hier.
Webflow-concurrenten
Zoals ik in deze recensie heb uitgelegd, staat Webflow bekend om zijn geavanceerde functies en flexibiliteit, waardoor het een populaire keuze is onder ontwerpers die meer controle willen over het uiterlijk en de functionaliteit van hun websites. Er zijn echter nog andere platformen. Dit is hoe Webflow zich verhoudt tot enkele van zijn beste concurrenten:
- Squarespace: Squarespace is een populaire websitebouwer die een reeks sjablonen en ontwerpopties biedt voor het maken van een professioneel ogende website. Hoewel Squarespace gemakkelijker is voor beginners, biedt Webflow meer aanpassingsmogelijkheden en geavanceerde functies voor ervaren ontwerpers.
- Wix: Wix is een gebruiksvriendelijke websitebouwer met een interface voor slepen en neerzetten voor het maken van websites. Hoewel het beginnersvriendelijker is dan Webflow, heeft het minder aanpassingsmogelijkheden en is het mogelijk niet geschikt voor complexere websites.
- WordPress: WordPress is een veelgebruikt content management systeem (CMS) dat veel flexibiliteit en aanpassingsmogelijkheden biedt voor webdesigners. Hoewel het complexer is dan Webflow, biedt het meer controle over het ontwerp en de functionaliteit van de website.
- Shopify: Shopify is een populair e-commerceplatform waarmee gebruikers online winkels kunnen creëren. Hoewel het geen directe concurrent is van Webflow, is het vermeldenswaard dat Webflow wel e-commercefunctionaliteit biedt en een goede keuze kan zijn voor kleine bedrijven die op zoek zijn naar een website met zowel ontwerp- als e-commercemogelijkheden.
Over het algemeen onderscheidt Webflow zich van zijn concurrenten door zijn geavanceerde functies en flexibiliteit, waardoor het een ideale keuze is voor ervaren webontwerpers die op zoek zijn naar een platform dat het uiterlijk en de functionaliteit van hun websites volledig aanpast.
Veelgestelde Vragen / FAQ
Is Webflow goed?
Webflow is een uitstekend platform met veel functies waarmee u uw websites tot in de kleinste details kunt aanpassen. Ontwerpexperts zullen genieten van uitgebreide bewerkingstools en animatiemogelijkheden. Gewone mensen vinden het echter misschien iets te ingewikkeld voor gemiddeld gebruik.
Wie moet Webflow gebruiken?
Webflow is een geweldige optie voor professionele webontwerpers en individuen die nauwkeurige controle over het ontwerpproces willen. Dankzij de samenwerkingsfuncties van Webflow is de tool ook geschikt voor ontwerpteams en bureaus.
Wat zijn de nadelen van Webflow?
Webflow vereist een steile leercurve om alle tools en functies onder de knie te krijgen. Terwijl er zijn uitgebreide trainingsvideo's om u te helpen leren, beginners en niet-technische individuen zullen dat wel doen vind het platform overweldigend.
Is Webflow beter dan Wix?
Webflow vervangt Wix en biedt een geavanceerd en geavanceerd webbouwplatform met superieure SEO-mogelijkheden. Maar in dat geval kan het te ingewikkeld zijn voor de basisvereisten van de website Wix is een eenvoudige en gemakkelijkere oplossing.
Is Webflow beter dan WordPress?
Webflow heeft een meer intuïtieve interface dan WordPress en kan minder ingewikkeld zijn om te gebruiken. Aan de andere kant, terwijl Webflow enorm veel maatwerk biedt, het mist het enorme aantal plug-in-opties dat WordPress ondersteunt.
Is Webflow moeilijk te gebruiken?
Webflow kan moeilijk te gebruiken zijn als u niet bekend bent met geavanceerde webbouwtools. Het heeft uitgebreide tools en een enorm scala aan bewerkingsopties, waardoor het beter voor ervaren gebruikers en ontwerpprofessionals dan beginnende gebruikers.
Kan ik Webflow gratis gebruiken?
U kunt Webflow op beperkte basis gratis gebruiken voor maximaal twee websites.
Is Webflow geschikt voor beginners?
Webflow is gemaakt voor professionele ontwerpers in plaats van voor beginners. Het heeft echter een indrukwekkende universiteit die het leren eenvoudig maakt. Daarom, het kan geschikt zijn voor beginners die bereid zijn om het werk erin te stoppen en leer hoe het platform werkt voordat u het gebruikt.
Samenvatting - Webflow Review 2023
Het lijdt geen twijfel dat Webflow kan wedijveren WordPress vanwege het enorme aantal bewerkingstools, integraties en functies die het biedt. Ik denk dat het een perfecte optie is voor webontwerpprofessionals, ondernemingen op ondernemingsniveau en ontwerpbureaus.
Het platform heeft inderdaad tal van prijsplannen waarmee u dat kunt doen laat uw website groeien en schalen in lijn met uw bedrijf. Ik zou alleen willen dat ik de expertise (en tijd) had om dit platform volledig te leren kennen.
Echter, er zijn betere platforms voor nieuwe gebruikers en mensen die een eenvoudige, ongecompliceerde website willen. Zakelijke sites van één pagina, persoonlijke biosites en de gemiddelde blogger zullen bijvoorbeeld Webflow te geavanceerd vinden voor zijn eigen bestwil en geven misschien de voorkeur aan iets eenvoudigers zoals Wix, Site123 or Duda.
Ga GRATIS aan de slag met Webflow
Vanaf $ 14 per maand (betaal jaarlijks en ontvang 30% korting)
Gebruiker Reviews
Er zijn nog geen beoordelingen. Wees de eerste die er een schrijft.
Review versturen
Referenties:
- Volledige lijst met functies - https://webflow.com/features
- Youtube kanaal - https://www.youtube.com/c/webflow
- Wikipedia - https://en.wikipedia.org/wiki/Webflow
- Reddit - https://www.reddit.com/r/webflow/

 Uw gegevens zijn veilig. Voor meer details, zie onze
Uw gegevens zijn veilig. Voor meer details, zie onze